| יצירת ספר אינטראקטיבי - חלק 20 - jQuery | |
יריב 10/02/2013 (נערך לאחרונה ב-12/02/2013)

JavaScript היא שפת תוכנה המשמשת בין השאר כדי להפוך דפי אינטרנט לדינאמיים, כלומר להגיב מיידית לפעולות המשתמש, ליצור אנימציות, לוודא נכונות של מידע לפני שהוא נשלח לשרת ועוד ועוד. זו בעצם תוכנה שהדפדפן יודע לבצע.
אחת הבעיות הגדולות היא שהדפדנים השונים תומכים בצורה לא אחידה בשפה זו ולכן במסגרת הפיתוח חייבים לבדוק את תקינות הביצוע לכל דפדפן בנפרד.
הרבה מהיכולות שמפתחי אתרים צריכים חוזרות על עצמן, למשל תפריט נגלל או וידוא נכונות של מידע בטפסים. אין טעם להמציא את הגלגל מחדש שוב ושוב, אפילו אם אתם "מתכנתי על" ופותרים את בעיית התאימות לכל הדפדפנים במהירות זה עדיין בזבוז זמן.
הקוד המוכן ליכולות נפוצות רוכז בספריות שונות שאחת הפופולאריות בהן היא jQuery.
בעזרת ספריות כאלה כל שנדרש כדי להפעיל קוד ארוך ומסובך הוא לקרוא לפונקציה המתאימה עם הפרמטרים המתאימים, אפילו בשורה אחת של קוד.
אין בעיה לשייך מספר קבצי JS לאותו קובץ HTML, עצמאיים או תלויים זה בזה (אך אז יש חשיבות לסדר בו הם מופיעים). את היכולות הרבות של jQuery ניתן להרחיב על ידי Plugins שמבוססים על פונקציות שנמצאות בספריות JavaScript, בוודאי נתקלתם בחלק מהאתרים במצגת תמונות למשל.
המטרה כעת היא לשייך את ספריית ה- JavaScript לדף ה- HTML שיצרנו קודם. כמו במקרה של CSS רצוי להפריד את שכבת הקוד לקובץ נפרד ומאותן סיבות.
אם כותבים קוד בתוך קובץ ה- HTML יש חשיבות למיקום, מקובל לכתוב בתוך ה- <head> אך גם בתוך ה- <body> זה תקין בהחלט, ואם נכתוב את הקוד מיד לאחר סגירת ה- <body> אז נגרום לדף לעלות במלואו לפני ביצוע הקוד וכך המשתמש לא יתקל בהשהייה. כל מקרה לגופו. - דבר ראשון עלינו להוריד את הקובץ האחרון של jQuery שנמצא כאן (לחצן ימני ו- Save link as). נכון להיום הגרסא העדכנית היא 1.9.1.
לפחות לשלב זה נבחר להורדה את הגרסא הדחוסה שכוללת את צירוף האותיות min בשם הקובץ, הגרסא הזו כוללת את מינימום הדברים שצריך, היא לא כל כך קריאה אך תופסת פחות נפח. - ניצור כמו קודם תיקייה חדשה באתר לשם נוחות בשם JS, את הקובץ ששמרנו קודם נגרור לשם (תמונה 1).
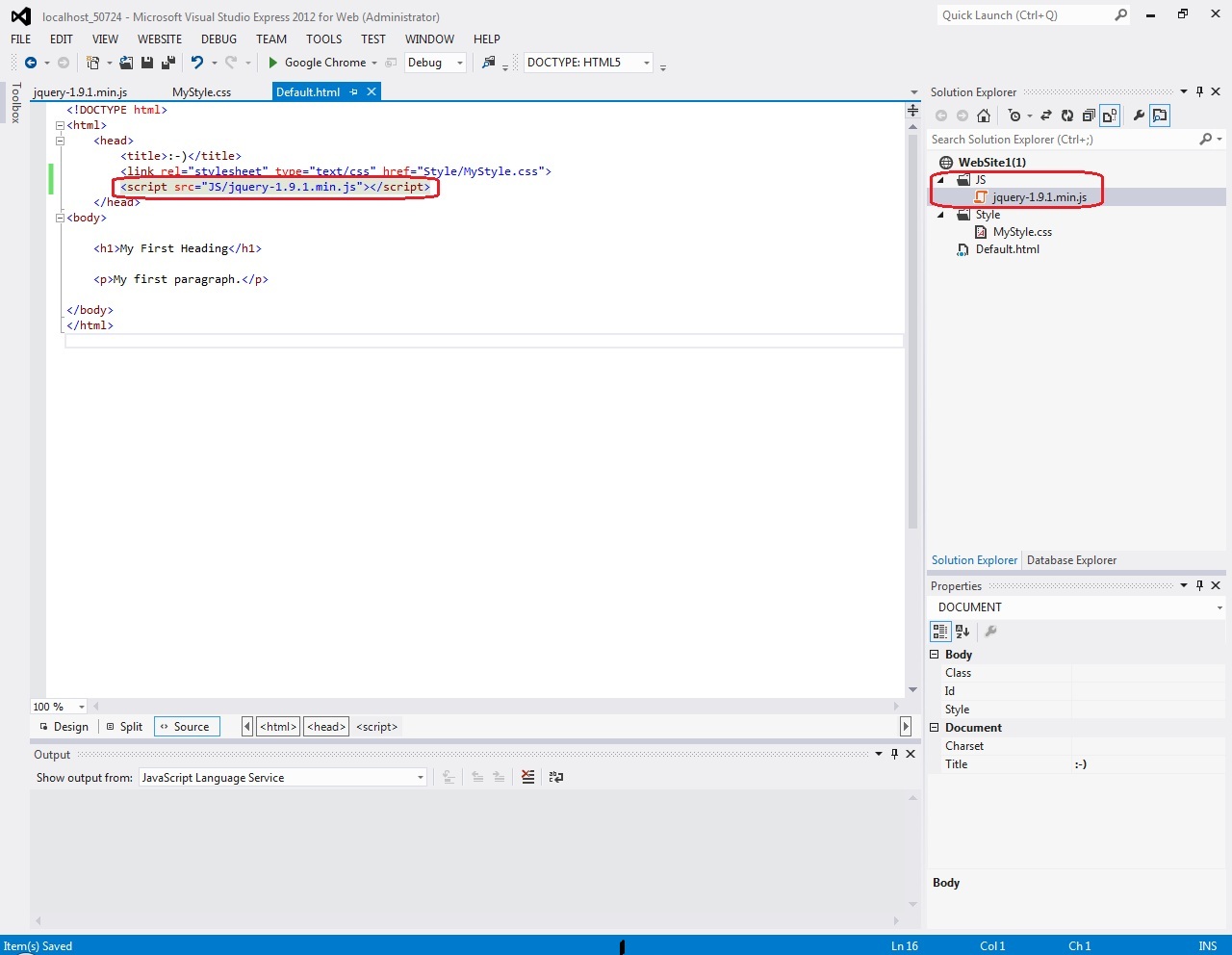
- ב- <head>, כמו במקרה של CSS, נקשור בין קובץ ה- JS לבין מסמך ה- HTML (תמונה 2).
ישנה אפשרות לכלול קישור להורדת הקובץ אל מחוץ לאתר שלנו, כדי למשל להוריד תמיד את הקובץ העדכני ביותר, אך כיוון שאנו יוצרים ספר אינטראקטיבי שיוכל לעבוד גם ללא רשת נכלול את כל שצריך כבר בתוך התיקיות של האתר.
כדי לבדוק שאנו יכולים לגשת לקוד שצרפנו ולהפעיל פונקציה נבחר מתוך האתר הרשמי של jQuery פונקציה נחמדה לדוגמא - toggle. מה שהיא עושה זה להסתיר אלמנטים נבחרים במידה והם גלויים ולהיפך.
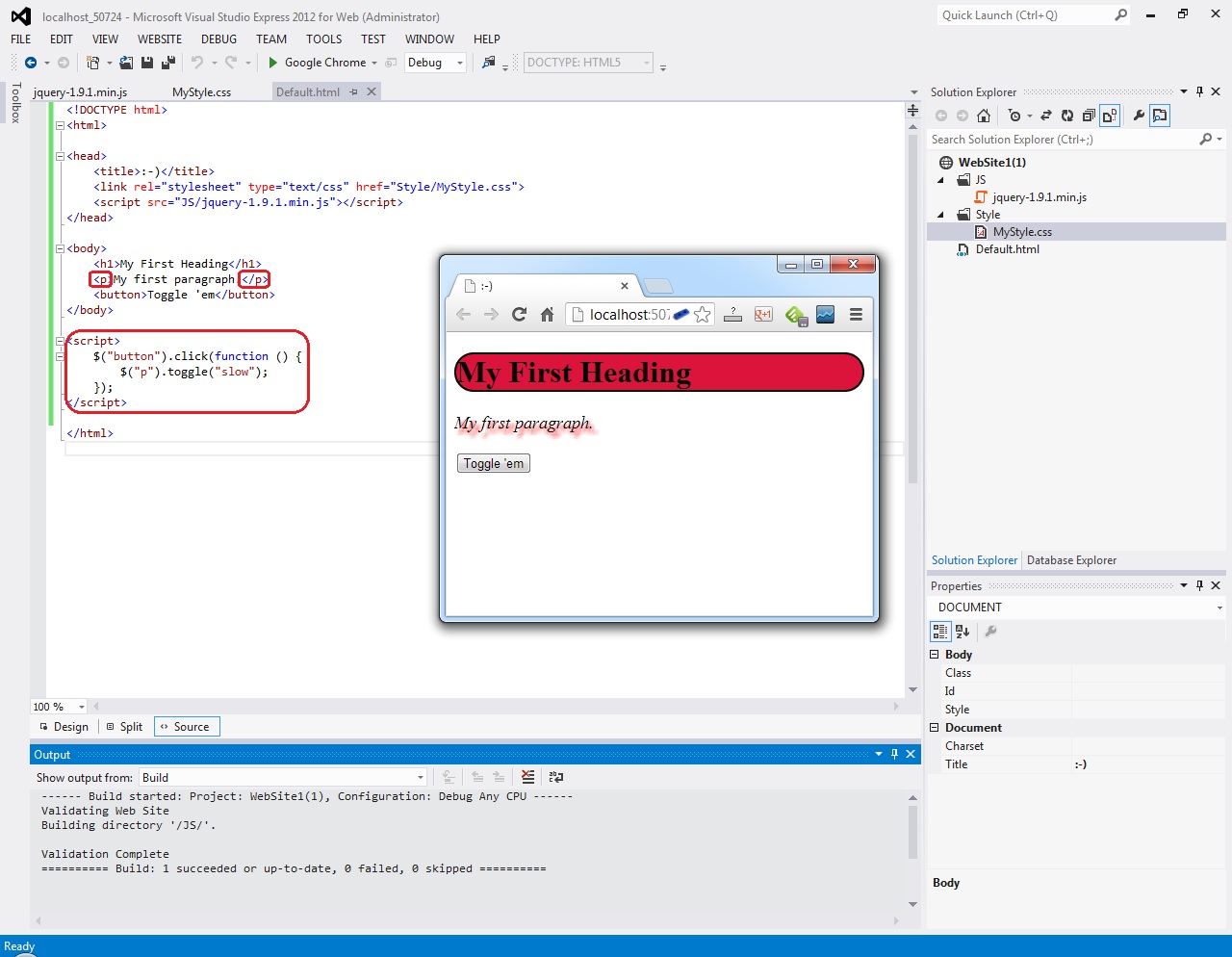
העתקתי את הקוד מהדוגמא שלהם (תמונה 3), שימו לב שבמקרה הזה ה- <script> חייב להופיע לאחר הגדרת הכפתור.
כרגע לא נפרש מה אומר כל חלק בקוד, נדון על כך בהרחבה בהמשך.


תגובות
הגב/הגיבי לרשומה:
|