| יצירת ספר אינטראקטיבי - חלק 25 - אפקט ריצוד האור סביב האש | |
יריב 28/05/2013 (נערך לאחרונה ב-02/06/2013)

בפוסט זה ננסה לייצר אפקט של הילה מרצדת סביב המדורה.
בשלב ראשון נעביר לרמה מעשית את הביטוי "הילה מרצדת", כלומר כיצד נציג ברמה העקרונית אפקט של הילה בלי קשר לקוד. אני ניסיתי לעשות משהו יחסית פשוט, ציור של עיגול סביב מוקד האש אשר מרצד בגוון צהבהב שקוף, לקראת סופו הוא עובר בהדרגה לשחור עם שקיפות מסויימת, ומשחק עם השקיפות באיזור המעבר.
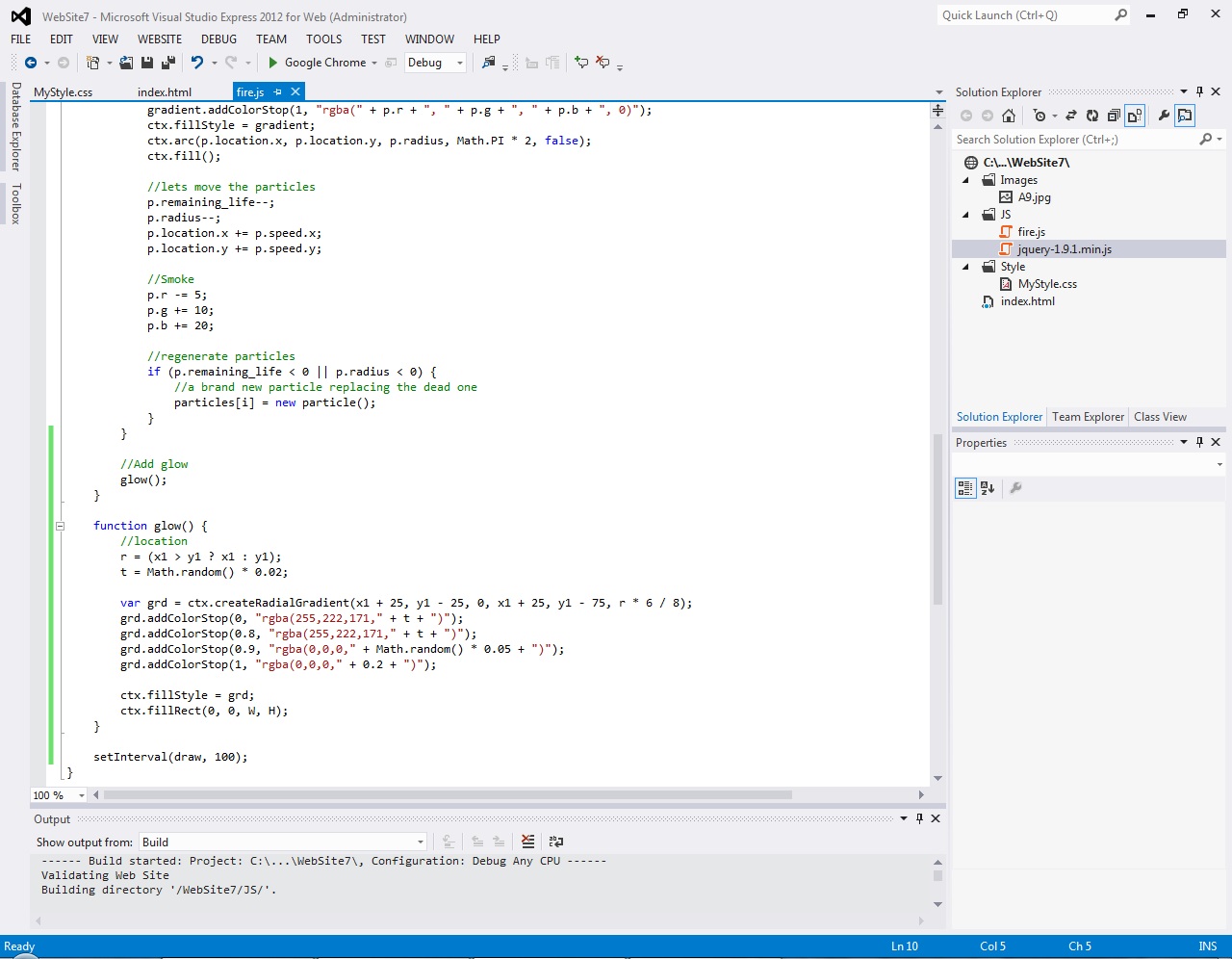
function glow() { //location r = (x1 > y1 ? x1 : y1); t = Math.random() * 0.02; var grd = ctx.createRadialGradient(x1 + 25, y1 - 25, 0, x1 + 25, y1 - 75, r * 6 / 8); grd.addColorStop(0, "rgba(255,222,171," + t + ")"); grd.addColorStop(0.8, "rgba(255,222,171," + t + ")"); grd.addColorStop(0.9, "rgba(0,0,0," + Math.random() * 0.05 + ")"); grd.addColorStop(1, "rgba(0,0,0," + 0.2 + ")"); ctx.fillStyle = grd; ctx.fillRect(0, 0, W, H); }
הפונקציה ()glow נקראת בכל "סיבוב" של ()draw ( תמונה 2).
בשורה הראשונה הגדרתי את רדיוס המעגל לפי תנאי של אנכיות/אופקיות המסך. הכרזתי על המשתנה איפשהו בהתחלה מתוך מחשבה שאין טעם כל פעם להקצות מקום בזכרון למשתנה ולבזבז משאבים.
בשורה לאחר מכן קבעתי למשתנה t ערך שלאחר מכן אשתמש בו בשני טווחי רדיוסים כדי לא ליצור שם גרדיאנט. החלטתי לפעול בצורה זו מתוך בחינת התוצאות של כמה נסיונות ומשחק עם הרדיוסים והשקיפויות.
לבסוף יצרתי מעגל בעל 3 טווחים: - ממרכז המעגל (רדיוס 0) עד ל- 80% רדיוס יהיה גוון צהבהב שקוף מאוד, עם משחק מסויים בשקיפות. ללא הדרגתיות.
- מ- 80% רדיוס עד ל- 90% השקיפות תהיה אקראית ופחותה במקצת והגוון יעבור לשחור.
- מ- 90% עד לסוף המעגל תהיה שקיפות נמוכה יותר וגוון שחור באופן הדרגתי.
- כל השטח מסביב בגוון ובשקיפות כמו זה של היקף המעגל.
לשיפור הקוד אפשר לשנות את הקבועים הקשורים למיקום מרכז המעגל לגדלים יחסיים הקשורים לגודל הדפדפן ומיקום האלמנטים באופן יחסי. את התוצאה ניתן לראות כאן.
<-- חלק 24 חלק 26 -->



תגובות
הגב/הגיבי לרשומה:
|